2012-05-19
02:24:00
Välj färger hur du vill!
designadinblogg.se
2012-05-06
15:26:36
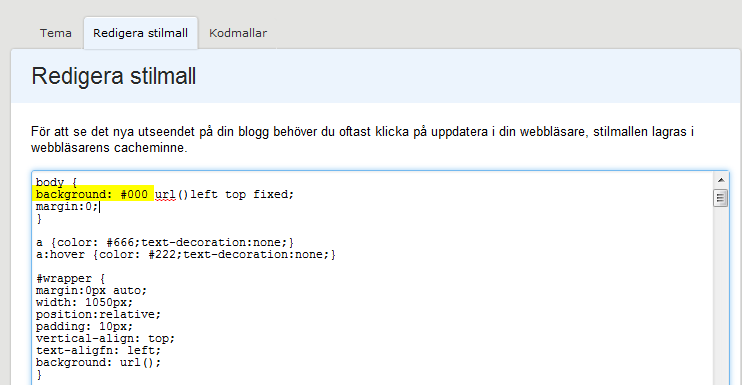
Hur man byter färg på bakgrunden!
det är bara att byta ut #000 mot någon annan färgkod! :)
De vanligaste färgkoderna är dessa:
Vit: #FFF
grå: #CCC
De vanligaste färgkoderna är dessa:
Vit: #FFF
grå: #CCC
svart: #000

2012-04-22
14:02:20
Lägga till ikoner på din blogg!
Det är faktiskt väldigt simpelt!
Välj en bild, (helst i .png format, då man kan placera den vart man vill utan att få en ful vit ruta bakom) ladda upp den i ett inlägg på blogg.se.
Välj en bild, (helst i .png format, då man kan placera den vart man vill utan att få en ful vit ruta bakom) ladda upp den i ett inlägg på blogg.se.

då kommer din kod till bilden se ut någorlunda såhär (för att få redan på bildkoden så klickar man på "ändra redigerare" längst ner i höger hörn där du laddat upp bilden på blogg.se);
den koden kan du sedan placera vart du vill på din blogg så kommer den bildfilen att synas! :)
och vill man sedan kunna placera dem vart som helst, t.ex. i header så får man använda sig av en kod som ser ut såhär:
position:absolute; left:400px; (antal pixlar från vänsterkanten) top:400px; (antal pixlar från toppen på bloggen)">2012-02-08
14:55:08
rundade hörn på bloggen!
Det är en hel del frågar om hur man ska göra för att få runda hörn på sin blogg. På sidomenyn, på content, wrapper o.s.v! Visst går det går att fixa om man använder sig av bilder, men det kan vara lite klurigt. Jag ska därför visa ett enklare sätt! :)
Observera att detta inte funkar i alla webbläsare. (Fungerar bäst i nyare verisoner av webbläsare)
1. Gå in på fliken "Design" och klicka sen vidare på "Redigera stilmall".
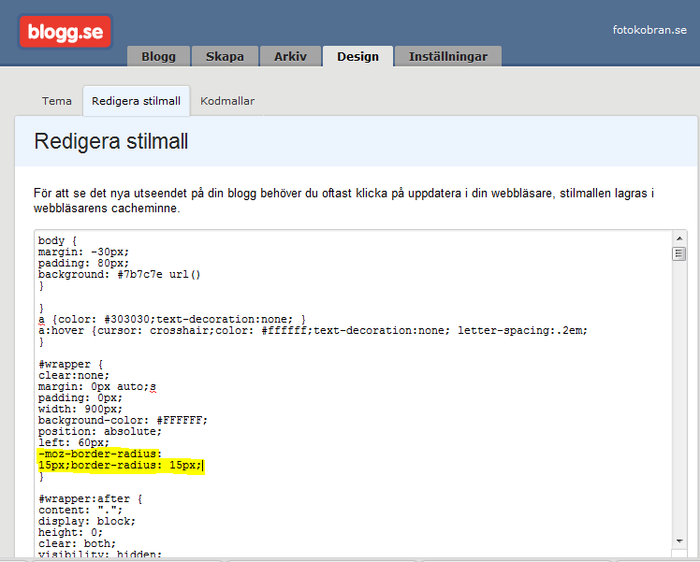
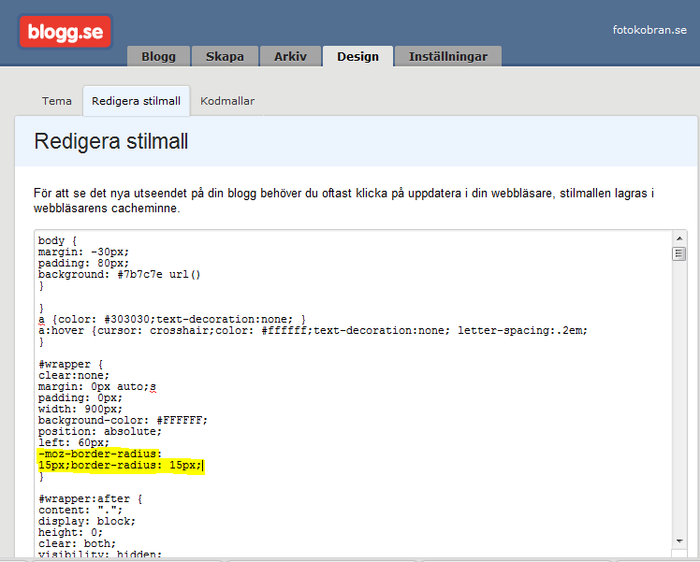
2. Vill du ha runda hörn runt själva bloggen. Letar du upp stycket #wrapper och klistar in:
-moz-border-radius:
15px;border-radius: 15px;
vill ni ha det på sidomenyn letar ni upp #side o.s.v ! :)
Såhär alltså:

Om du vill ha ökad rundning på hörnen ökar du bara på 15px.
3. "Spara stilmall" eller "Förhandsgranska".
Observera att detta inte funkar i alla webbläsare. (Fungerar bäst i nyare verisoner av webbläsare)
1. Gå in på fliken "Design" och klicka sen vidare på "Redigera stilmall".
2. Vill du ha runda hörn runt själva bloggen. Letar du upp stycket #wrapper och klistar in:
-moz-border-radius:
15px;border-radius: 15px;
vill ni ha det på sidomenyn letar ni upp #side o.s.v ! :)
Såhär alltså:

Om du vill ha ökad rundning på hörnen ökar du bara på 15px.
3. "Spara stilmall" eller "Förhandsgranska".
2011-11-11
22:46:52
fallande löv
Fick även frågan om fallande löv på bloggen,
det är faktiskt väldigt simpelt, om ni tar koden nedanför och klistrar in den under <div id="header"> i kodmallarna.
2011-11-11
22:38:56
skugga bakom inlägg
fick en fråga om skugga bakom inläggen. Då ska ni bara kopiera den här koden:

klistra sedan in där du vill ha den, och nu färklarar jag ju för er hur man lägger in den bakom inläggen och då är det under #content i stilmallen som koden ska läggas! :)
som på bilden nedan:

2011-09-22
09:23:17
Hur du får orginella överskrifter!
Gå in på cufón. Höger klicka på download och "save as.."
VIKTIGT: avsluta namnet med".js"
Sedan kan ni gå in på "dafont" och hitta den textstilen ni vill ha.
TTF-filen som ni får när ni packar upp den ska ni lägga på skrivbordet.
Sen får man gå in på cufón och ladda upp sina text stilar.
När du är klar med det går du in på "fuskbugg.se" och laddar upp de två
filerna du laddat ner(typsnittet och cufónfilen). Kopiera bildlänkarna och
skriv in dem där "lägg in koden....." i andra koden står! :)
Jag tror jag får göra en video på detta ist? ;)
längst ner i stilmallen!
lägg till i kodmallen efter <head>
2011-08-18
13:47:51
Fast bakgrund
det är jätte simpelt, kopiera bara koden här under, och byt ut den mot den koden som ligger längst upp i din stilmall.
som ser ut ungefär såhär:
body {
margin: -40px;
padding: 80px;
background: #818181 url( )
}
body {
margin: 0px;
padding: 0px;
background: #000000 url( );
}
den som inte är fetstilt ska det läggas på en ändring! :)
Direkt efter den raden så lägger man till "fixed" och "no-repeat"
Direkt efter den raden så lägger man till "fixed" och "no-repeat"
Det kommr då att se ut såhär:
body {
margin: 0px;
padding: 0px;
background: #000000 url( ) fixed no repeat;
}
simpelt va? :)

