2012-02-08
14:55:08
rundade hörn på bloggen!
Det är en hel del frågar om hur man ska göra för att få runda hörn på sin blogg. På sidomenyn, på content, wrapper o.s.v! Visst går det går att fixa om man använder sig av bilder, men det kan vara lite klurigt. Jag ska därför visa ett enklare sätt! :)
Observera att detta inte funkar i alla webbläsare. (Fungerar bäst i nyare verisoner av webbläsare)
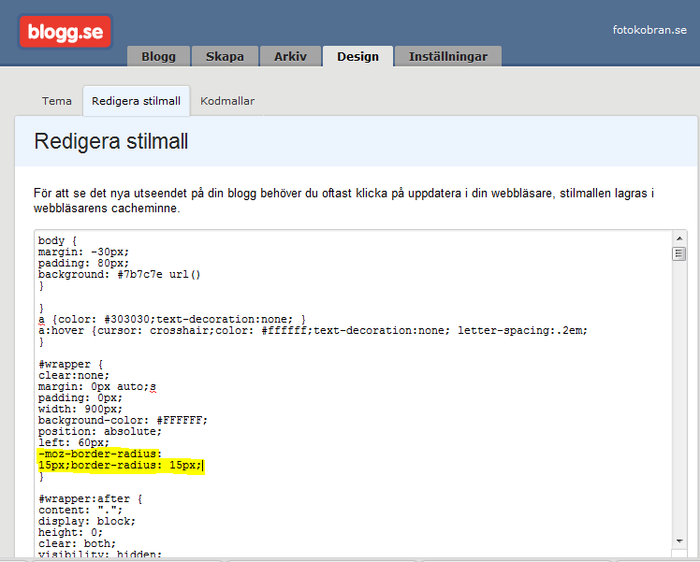
1. Gå in på fliken "Design" och klicka sen vidare på "Redigera stilmall".
2. Vill du ha runda hörn runt själva bloggen. Letar du upp stycket #wrapper och klistar in:
-moz-border-radius:
15px;border-radius: 15px;
vill ni ha det på sidomenyn letar ni upp #side o.s.v ! :)
Såhär alltså:

Om du vill ha ökad rundning på hörnen ökar du bara på 15px.
3. "Spara stilmall" eller "Förhandsgranska".
Observera att detta inte funkar i alla webbläsare. (Fungerar bäst i nyare verisoner av webbläsare)
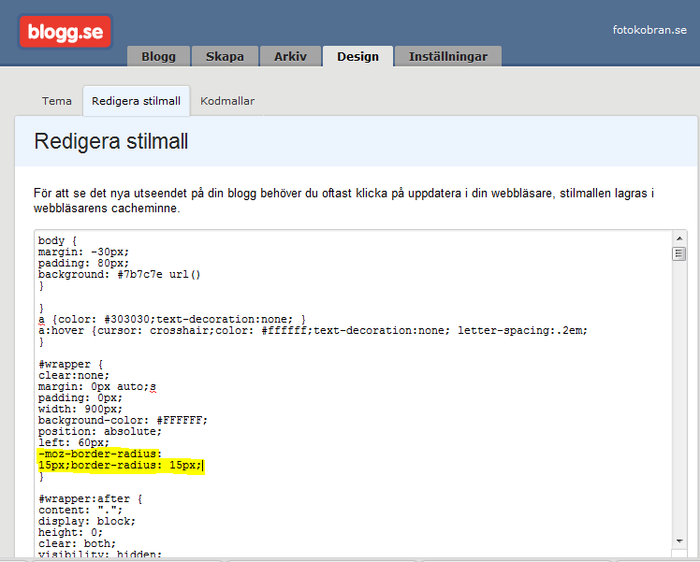
1. Gå in på fliken "Design" och klicka sen vidare på "Redigera stilmall".
2. Vill du ha runda hörn runt själva bloggen. Letar du upp stycket #wrapper och klistar in:
-moz-border-radius:
15px;border-radius: 15px;
vill ni ha det på sidomenyn letar ni upp #side o.s.v ! :)
Såhär alltså:

Om du vill ha ökad rundning på hörnen ökar du bara på 15px.
3. "Spara stilmall" eller "Förhandsgranska".
