2012-02-08
14:55:08
rundade hörn på bloggen!
Observera att detta inte funkar i alla webbläsare. (Fungerar bäst i nyare verisoner av webbläsare)
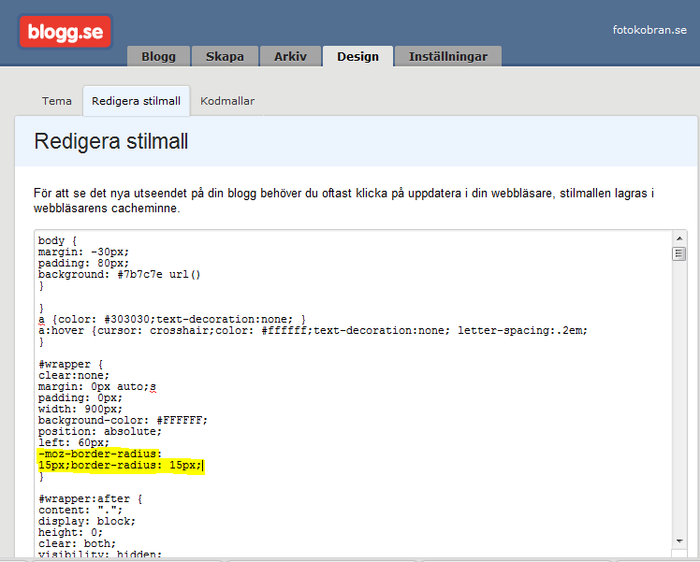
1. Gå in på fliken "Design" och klicka sen vidare på "Redigera stilmall".
2. Vill du ha runda hörn runt själva bloggen. Letar du upp stycket #wrapper och klistar in:
-moz-border-radius:
15px;border-radius: 15px;
vill ni ha det på sidomenyn letar ni upp #side o.s.v ! :)
Såhär alltså:

Om du vill ha ökad rundning på hörnen ökar du bara på 15px.
3. "Spara stilmall" eller "Förhandsgranska".
hej,
kan du hjälpa mig med min design?
alltså hur gör man så att man får en meny?
hur ändrar man färgen på texten uppe på bloggen?
eller du kanske bara kan göra en design till mig för jag fattar inte ett skit..
du kan ju gå in och kolla på min blogg så dålig designen är..
och lämna en kommentar som svar..
tack på förhand.;)
det gick inte för mig? kopierade det du hade skrivit och klistrade in det som du visade, det gick inte. vad gjorde jag fel? tacksam för svar! :)
älskar din blogg.<
Hur kan man byta bakgrund färg?
Hej!
Min blogg ser jättekonstig ut på min Macbook, men på min mobil ser den normal ut, HJÄLP?!?!?!
sv; nej jag kör med google chrome men det funkar inte.<3
jag förstod inte riktigt kan du hjälpa mig?
Du kan komentera till min blogg!
Tack på förhand!!=)
Jag har alltid undrat hur man kodar runda hörn på sina bilder? :)
Det är ju något man gör med ett program annars, men för enkelhetens skull så skulle det underlätta för varje gång man laddar upp ett foto.
Kram <3

Hej, det har hänt något med min blogg och jag vet inte vad jag ska göra! Tror du att du kan hjälpa mig?
Om du går in och kollar kanske du hittar problemet?
För jag råkade ta bort lite text i kodmallen och det måste vara därför det är sådär nu..
Skulle du kunna mejla mig om du vet hur jag ska göra?
Tack på förhand!
:)