Ja, det är många som har frågat om hur man gör för att få en meny uppe i bloggen med dropdown.
Givetvis kan man ändra färg o så på den. Men det kräver lite pilleri i stilmallen.
Men vi ska börja med att lägga in koden.
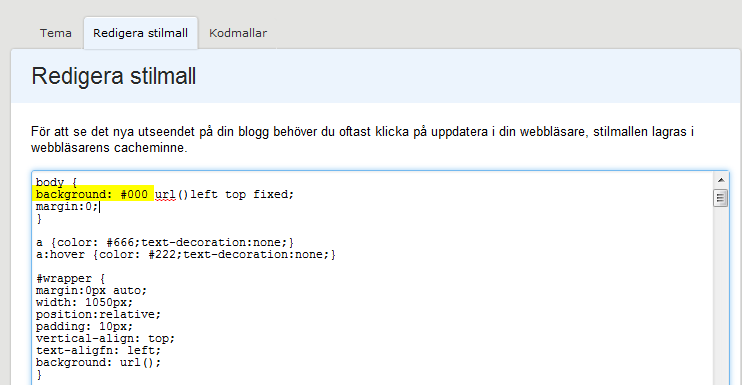
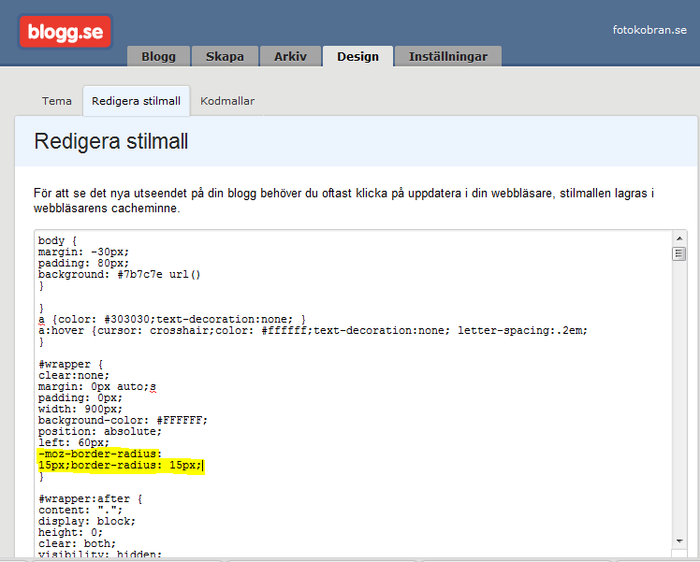
1. Gå in i din stilmall och lägg till följande kod längst ner.
#navbar { margin: 0; padding: 0; height: 1em; }#navbar li { list-style: none; float: left; } /* Ändra till right om du vill ha menyn till höger istället*/#navbar li a { display: block; padding: 3px 8px; background-color: #cccccc; /*Ändra färgen på menyflikarna här*/ color: #fff; /*Ändra färgen på texten här*/ text-decoration: none; font-family: verdana; /*Ändra typsnittet här*/ font-size: 10px; } /*Ändra storleken på texten här*/#navbar li ul { display: none; width: 10em; /* Ändra bredden på undermenyn här */ background-color: #69f;}#navbar li:hover ul, #navbar li.hover ul { display: block; position: absolute; margin: 0; padding: 0; z-index: 1; }#navbar li:hover li, #navbar li.hover li { float: none; }#navbar li:hover li a, #navbar li.hover li a { background-color: #889988; /*Ändra färgen på undermenyn*/ border-bottom: 1px solid #fff; color: #ffffff; } /*ändra textfärgen på undermenyn här*/#navbar li li a:hover { background-color: #000000; } /*Ändra färgen när man håller musen över undermenyn*/ |
2. Gå nu in i dina kodmallar, och lägg in följande kod där du vill ha din meny. Under headern så ska den placeras under denna koden!
<div id="header">
<h1><a href="${BlogUrl}">${BlogTitle}</a></h1>
<h2>${BlogDescription}</h2>
</div>
<ul id="navbar"> <li><a href="#">Kategori 1</a> <ul> <li><a href="#">Länk 1</a></li> <li><a href="#">Länk 2</a></li> <li><a href="#">Länk 3</a></li> </ul></li><li><a href="#">Kategori 2</a> <ul> <li><a href="#">Länk 4</a></li> </ul></li><li><a href="#">Länk 5</a></li><li><a href="#">Kategori 3</a> <ul> <li><a href="#">Länk 6</a></li> <li><a href="#">Länk 7</a></li> <li><a href="#">Länk 8</a></li> <li><a href="#">Länk 9</a></li> </ul></li></ul> |
3. Kolla nu på din blogg, så att menyn funkar.
4. Gå in i din kodmall.
Börja med att lägga in adressen till de sidor som du länkar till, det gör du i denna kod: <li><a href="#">Länk1</a></li>
Byt ut # mot adressen och byt ut Länk 1 till det namn du vill att länken ska ha.
Om du vill ha fler kategorier, då ska du lägga till följande kod:
<li><a href="#">Kategori 3</a> <ul> <li><a href="#">Länk 6</a></li> <li><a href="#">Länk 7</a></li> <li><a href="#">Länk 8</a></li> <li><a href="#">Länk 9</a></li> </ul></li> |